In questo articolo vedremo come creare un ProgressDialog a tutto schermo per i dispositivi Android. Alla fine dell’articolo è presente un video esplicativo che riassume tutto quello visto nell’articolo.
Prima di iniziare, spieghiamo cos’è e a cosa serve un ProgressDialog. Un ProgressDialog è un PopUp che, di norma, viene visualizzato quando un’applicazione sta svolgendo delle operazioni (ad esempio caricare un’immagine, fare dei calcoli o leggere dei dati) in cui bisogna attenderne il completamento ed impedire all’utente che faccia altre operazioni nello stesso istante.
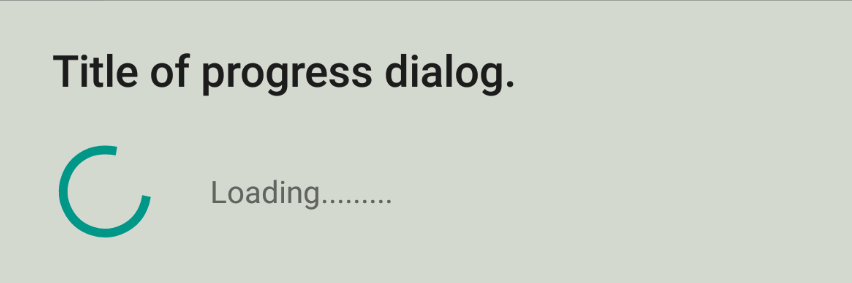
Come layout base è visualizzato come un rettangolo di piccole dimensioni posizionato al centro dello schermo, che contiene una ProgressBar, un messaggio ed un titolo:

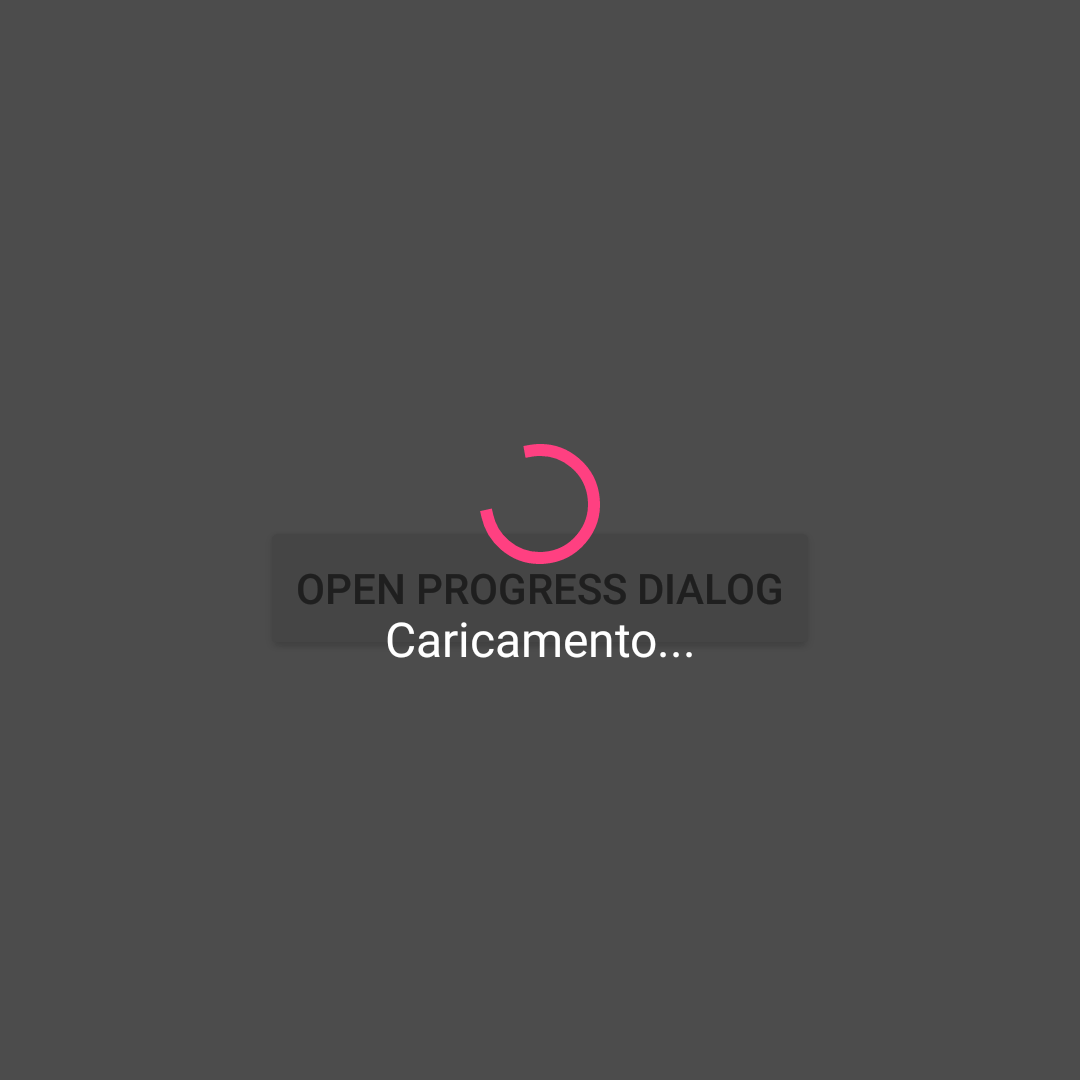
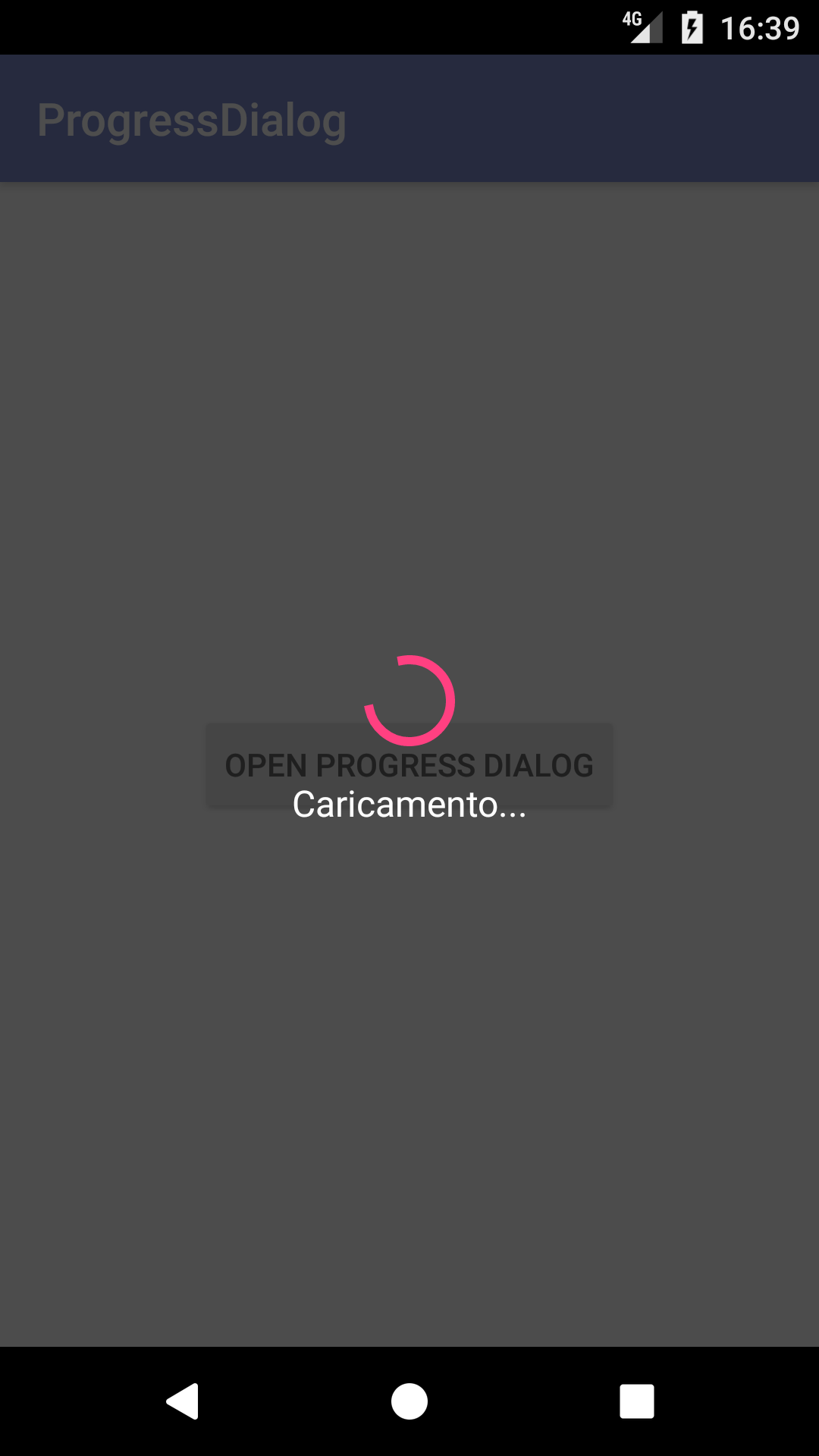
Vediamo come possiamo ingrandirlo a tutto schermo e definirgli uno sfondo trasparente. Il risultato finale sarà il seguente:

Per prima cosa dobbiamo creare un layout personalizzato per il nostro ProgressDialog a tutto schermo. Ci spostiamo nella barra laterale con le cartelle del progetto, clicchiamo con il tasto destro del mouse sulla cartella res/layout ed andiamo a selezionare la voce New->Layout Resource File. Nel campo File name andiamo a scrivere progress_dialog_fullscreen_layout (o il nome che preferite) ed infine clicchiamo su Ok.
Adesso andiamo a definire il layout:
<LinearLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="@android:color/transparent"
xmlns:android="http://schemas.android.com/apk/res/android">
<RelativeLayout
android:id="@+id/mainLayout"
android:background="#80333333"
android:layout_height="match_parent"
android:layout_width="match_parent">
<ProgressBar
android:id="@+id/pBar"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:layout_height="wrap_content"
android:layout_width="wrap_content">
</ProgressBar>
<TextView
android:gravity="center"
android:layout_marginTop="10dp"
android:id="@+id/tv_progressmsg"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_below="@+id/pBar"
android:text="Caricamento..."
android:textColor="#ffffff"
android:textSize="16sp">
</TextView>
</RelativeLayout>
</LinearLayout>Come potete vedere abbiamo un elemento principale (LinearLayout in verticale) che contiene tutto, un elemento secondario (RelativeLayout) che contiene la ProgressBar (centrata verticalmente ed orizzontalmente rispetto allo schermo) ed una TextView che visualizza il messaggio che vogliamo che l’utente legga nell’attesa.
Prima di iniziare con l’implementazione nel codice Java, dobbiamo definire degli attributi nel file res/values/styles.xml:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- Codice da inserire -->
<style name="full_screen_dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
</style>
<!-- Fine codice da inserire -->
</resources>Per farlo visualizzare a schermo intero abbiamo bisogno di includere una libreria. Ci spostiamo nella barra laterale e clicchiamo sul file Gradle Scripts/build.gradle(Module:app) e, sotto le varie compile ”..’ andiamo ad inserire la seguente riga:
compile 'com.android.support:design:26.+'Per finire, non ci resta che andare a richiamare il ProgressDialog una volta che viene premuto un Button e farlo visualizzare nel mentre che viene eseguita una o più operazioni. Per fare un esempio dell’utilizzo, abbiamo creato una semplice acitivity con un Button che, una volta premuto, visualizza per 3 secondi il ProgressDialog a tutto schermo e poi lo chiude.
Layout dell’Activity di Esempio:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.ninjapirateinc.progressdialog.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn_dialog"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Open Progress Dialog"
/>
</RelativeLayout>Codice dell’Activity di Esempio:
public class MainActivity extends AppCompatActivity {
ProgressDialog barProgressDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn_dialog = (Button) findViewById(R.id.btn_dialog);
btn_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/* Creazione ProgressDialog */
barProgressDialog = new ProgressDialog(MainActivity.this,R.style.full_screen_dialog){
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.progress_dialog_layout_fullscreen);
getWindow().setLayout(AppBarLayout.LayoutParams.MATCH_PARENT,
AppBarLayout.LayoutParams.MATCH_PARENT);
}
};
barProgressDialog.setCancelable(false);
/* Visualizzo il ProgressDialog */
barProgressDialog.show();
/* Faccio chiudere il ProgressDialog dopo 3 secondi */
final Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
/* Qui il ProgressDialog viene chiuso */
barProgressDialog.dismiss();
}
}, 3000);
}
});
}
}Per adattarlo alle vostre esigenze basta inserire la creazione e la visualizzazione del ProgressDialog direttamente nel metodo OnClick che vi fa svolgere determinate operazioni. Infine dovrete farlo chiudere una volta terminate.